
Qu'est ce qu'un site internet Responsive ?
Vous avez peut-être entendu parler de "site responsive" sans vraiment comprendre ce que cela signifie. Pourtant, c'est un concept clé dans la création de sites web modernes. Alors, qu’est-ce qu’un site responsive ? Pourquoi est-il essentiel pour votre présence en ligne ? Voici une explication simple et accessible.
Qu’est-ce qu’un site responsive ?
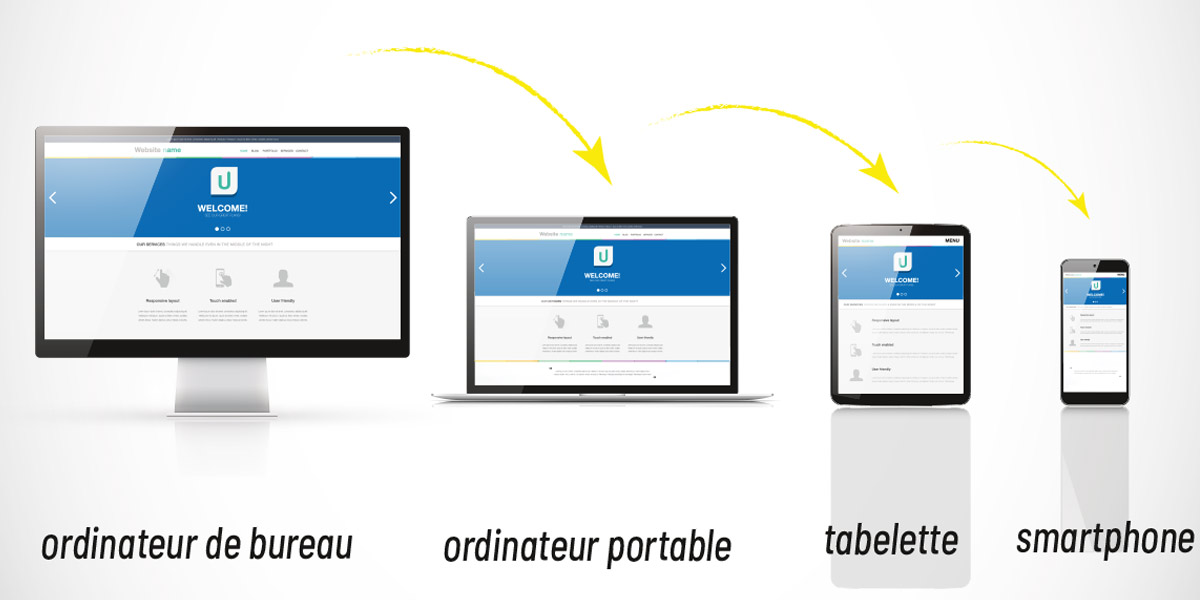
Un site responsive est un site web qui s’adapte automatiquement à tous les types d’écrans : ordinateurs, tablettes et smartphones. Quelque que soit l'appareil sur lequel il est affiché, un site internet qui est de type responsive, restera lisible, agréable à naviguer et fonctionnel.
Imaginez : Vous ouvrez un site sur votre smartphone, mais le texte est trop petit, les images débordent et vous devez zoomer pour cliquer sur un bouton. C’est le signe que ce site n’est pas responsive ! À l’inverse, un site responsive ajuste ses éléments (texte, images, menus) pour offrir une expérience fluide, quel que soit l’appareil.
Pourquoi est-ce important ?
1. Les internautes surfent sur mobile
Aujourd’hui, plus de 60 % à 70% des visites web proviennent de smartphones. Si votre site n’est pas responsive, vous risquez de perdre des visiteurs, car personne n’aime naviguer sur un site mal optimisé.
2. Un meilleur référencement sur Google
Google favorise les sites responsives dans ses résultats de recherche. En rendant votre site adaptable, vous améliorez vos chances d’être bien positionné et donc plus visible.
3. Une expérience utilisateur optimisée
Un site internet qui s’affiche correctement inspire confiance. Les visiteurs restent plus longtemps, interagissent davantage et sont plus susceptibles de devenir vos clients. Pensez à l'image que votre société va véhiculer si un internaute découvre pour sa première visite un site illisible sur smartphone… Il y a fort à parier que ce visiteur ne poursuive pas sa navigation et se fasse une image assez mitigée (pour ne pas dire négative) de votre société (et ce en moins de 5 secondes probablement)...
Comment tester gratuitement la "responsivité" de votre site ?
Un outil très pratique et gratuit pour tester la "responsivité" de votre site est Chrome DevTools. Voici comment l'utiliser :
- Ouvrez votre site dans le navigateur Google Chrome.
- Cliquez avec le bouton droit n’importe où sur la page, puis sélectionnez "Inspecter".
- En haut de l’interface qui s’ouvre, cliquez sur l’icône représentant un téléphone et une tablette (Mode appareil).
- Simulez différents appareils et tailles d’écran grâce à la barre déroulante. Vous pouvez tester des smartphones populaires comme l’iPhone, le Samsung Galaxy, ou personnaliser les dimensions.
Cette méthode est rapide, visuelle, et très précise. Elle vous permet de vérifier immédiatement comment votre site s’affiche sur plusieurs appareils.
Avoir un site responsive : une nécessité, pas un luxe
Avoir un site responsive n’est plus une option, c’est une obligation pour rester compétitif. Vos visiteurs s’attendent à une expérience fluide, quel que soit leur appareil. En optimisant votre site, vous améliorez leur satisfaction, boostez votre visibilité et, in fine, développez votre activité.
Envie d’un site web moderne et 100 % responsive ? Ou simplement un conseil pour optimiser votre site internet ? Contactez-moi pour une création sur mesure ou un audit de votre site web pour vérifier que celui-ci qui s’adapte à tous les écrans et à vos besoins
